Do you have configuration files in you project using JSON or YAML? Do you know you can enable Intellisense for those configuration files for validating and auto compete when you edit them?
You only need to create a JSON Schema. Then, you can have validation and auto compete in Visual Studio Code. Not only it is very useful for others to modify your configuration, you can reuse the JSON Schema file when you parse your configuration.
JSON Schema
JSON Schema is a standard created by community on describing your data format. It is easy for both human and machine to read. The current version is draft-07.
Here is a simple example.
{
"$id": "https://example.com/address.schema.json",
"$schema": "http://json-schema.org/draft-07/schema#",
"title": "Address",
"description": "An address similar to http://microformats.org/wiki/h-card",
"type": "object",
"properties": {
"post-office-box": {
"type": "string"
},
"extended-address": {
"type": "string"
},
"street-address": {
"title": "Street Address",
"description": "Street of you address",
"type": "string"
},
"locality": {
"type": "string"
},
"region": {
"type": "string"
},
"postal-code": {
"type": "string"
},
"country-name": {
"type": "string"
}
},
"required": ["locality", "region", "country-name"],
"dependencies": {
"post-office-box": ["street-address"],
"extended-address": ["street-address"]
}
}$id: Unique identifier for the schema which usually is the public URL for the schema. This is important when you have reference to other schemas.$schema: Version of JSON Schema.title&description: This is metadata of the schema. It is usually used for display.type: Type of the object.
The others are quite trivial. You can learn more about how to write JSON Schema here.
Intellisense in Visual Studio Code
First, you save the JSON above as address.schema.json. Here is the folder structure.
project/
├── address/
│ ├── data.json
│ └── data.yaml
└── address.schema.jsonIf you save the schemas files as .schema.json instead of .json, Visual Studio Code has Intellisense for JSON Schema.
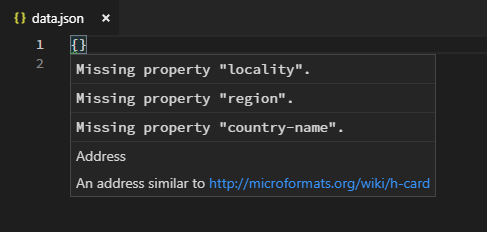
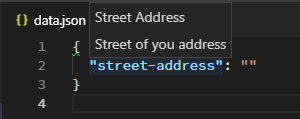
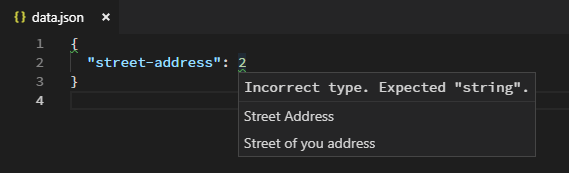
JSON
To enable Intellisense for JSON files, you have to open settings (File > Preferences > Settings or Ctrl + ,). After that, add the following JSON.
"json.schemas": [
{
"fileMatch": ["/address/*"],
"url": "./address.schema.json"
}
]Then, all you JSON files in address folder of you project root is under the schema. You can put a url in url for public schema or a relative path from project root for private schema. fileMatch is a glob pattern.
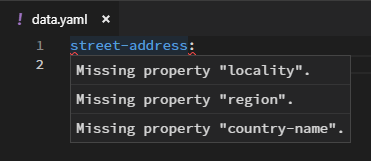
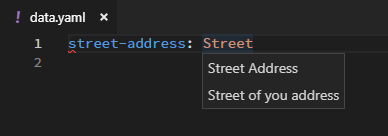
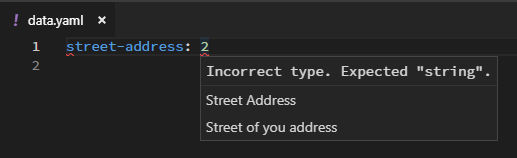
YAML
Visual Studio Code does not support YAML using JSON Schema out of the box. You have to use the YAML extension created by Red Hat.
To enable Intellisense for JSON files, you have to open settings (File > Preferences > Settings or Ctrl + ,). After that, add the following JSON.
"yaml.schemas": { "./address.schema.json": ["/address/*"] }This is a bit different but basically url is the key and fileMatch is the value in json.schemas.
Reuse Schema for Validation
There are many libraries that support JSON Schema for validation. Remember that you need to choose the one that supports draft-07.
If you think the schema above is too simple, JSON Schema has more advanced feature than basic type validation.
You can reference another schema using $ref. This allows you to reuse schemas.
{
"properties": {
"billing_address": { "$ref": "#/definitions/address" },
"shipping_address": { "$ref": "#/definitions/address" }
}
}You can use regular expression for type.
{
"type": "object",
"patternProperties": {
"^S_": { "type": "string" },
"^I_": { "type": "integer" }
}
}and much more. If you have use Visual Studio Code with popular npm packages, many of them automatically load JSON Schemas from Schema Store for their configuration files.
Hopefully, JSON Schema will become a common standard for configurations. So, we can have Intellisense when we edit configuration files.